Components based on UX Style Board
Implementation details (e.g. supported properties) can be added later on to increase the usefulness of this documentation.
Inputs
Custom placeholder can be defined for all inputs but FileUploader and GeocodeAutocomplete.
Input
Default:
Focused:
Filled:
With isInvalid property set to true:
Select
Default:
Menu open:
Selected:
Selected with menu open and hover:
With isSearch property set to true:
With isInvalid property set to true:
SearchInput
With search triggering function provided in props:
Without search triggering function provided in props:
Focused:
Filled:
Input of type “date”
Icon, date display format and picker (preview not provided) is browser dependent.
Focused (Google Chrome):
Date selected (Google Chrome):
With isInvalid property set to true (Google Chrome):
Checkbox
Default:
Focused:
Checked:
Checked and focused:
FileUploader
String displayed when no file is selected (here: “No file chosen”) is browser dependent.
Default (Google Chrome):
Focused (Google Chrome):
With file selected (Google Chrome):
With isInvalid property set to true:
HtmlEditor
Default:
Focused:
Filled:
With isInvalid property set to true:
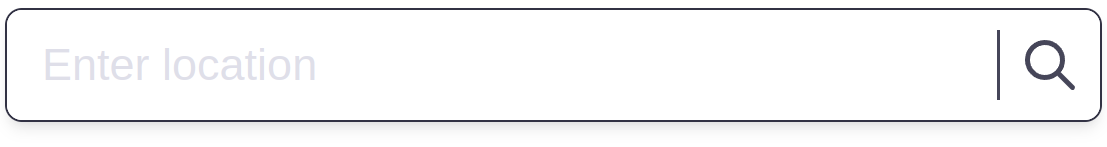
GeocodeAutocomplete
Props:
onChange- void, function called when suggestion is selected or the input is cleared.
When a suggestion gets selected the onChange function passed to the component is called with the following object as an argument:
{
countryName: String,
countryCode: String,
regionName: String,
cityName: String,
longitude: Number,
latitude: Number
}
When the input is cleared using the x button the onChange function passed to the component is called with null as an argument.
Default:
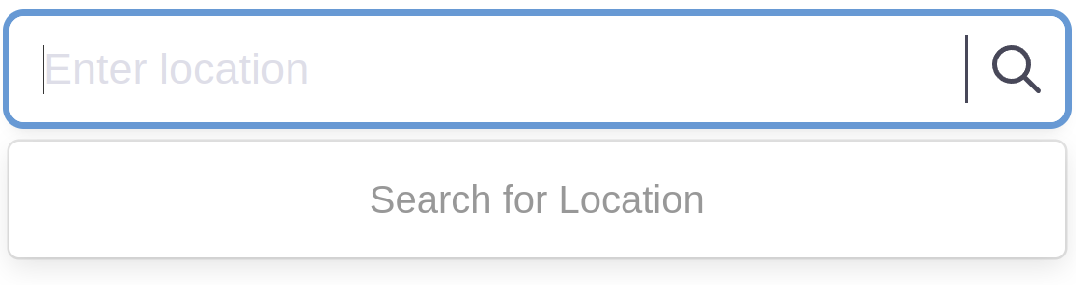
Focused:
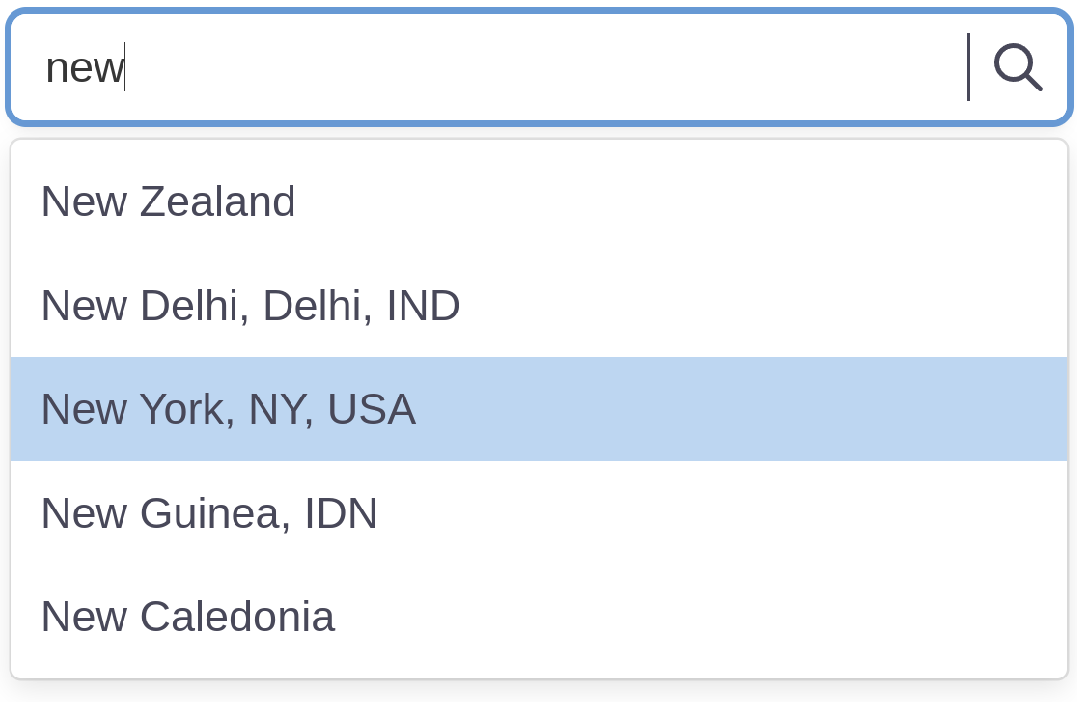
When typing:
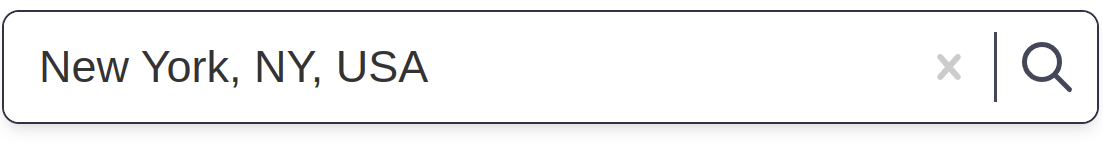
With suggestion selected:
Buttons
IconButton
Default:
Hovered:
Focused:
Example of use:
EditButton
Rendered as button by default. Provide click handler in onClick property.
Rendered as a hyperlink when type property is set to link. Provide href property.
Default:
Focused:
DeleteButton
Rendered as button by default. Provide click handler in onClick property.
Rendered as a hyperlink when type property is set to link. Provide href property.
Default:
Focused:
Display
Pill
Default:
EditableSection
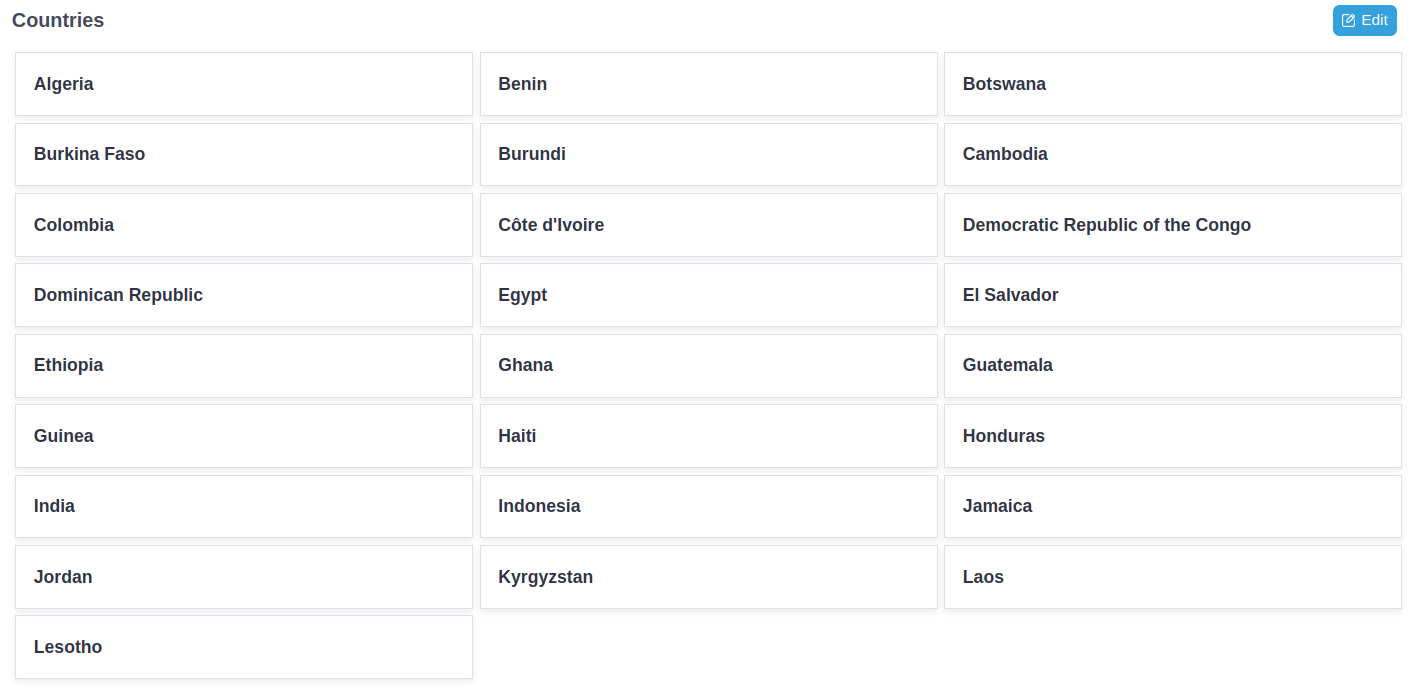
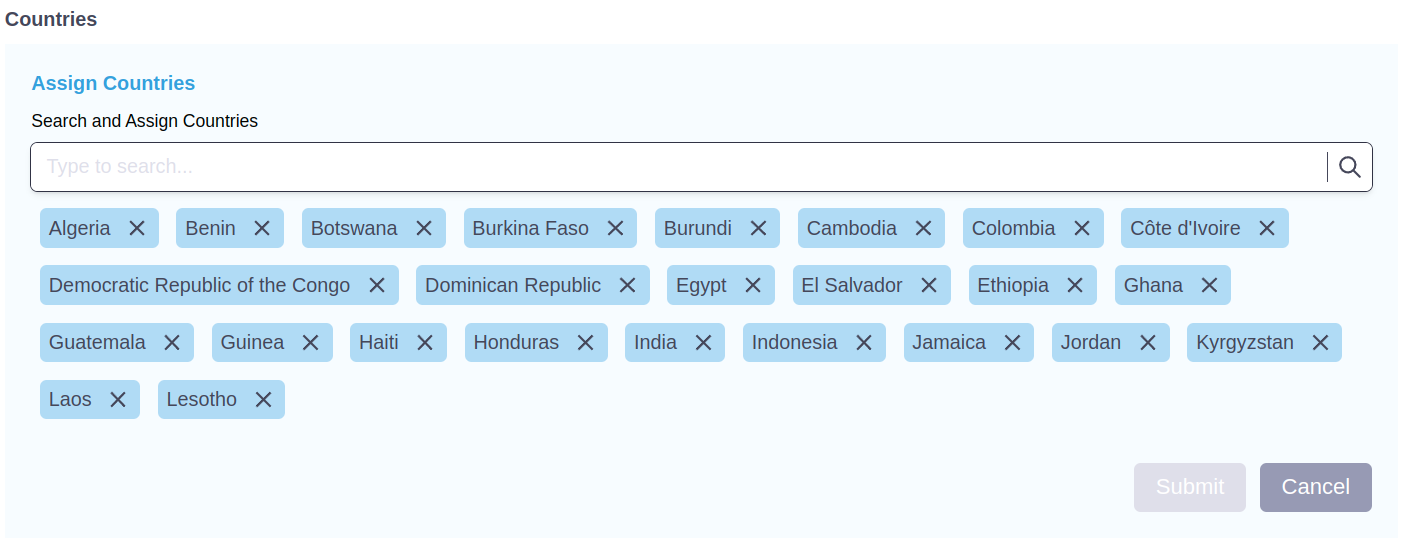
Default (with example of use):
On Edit button click (with example of use):
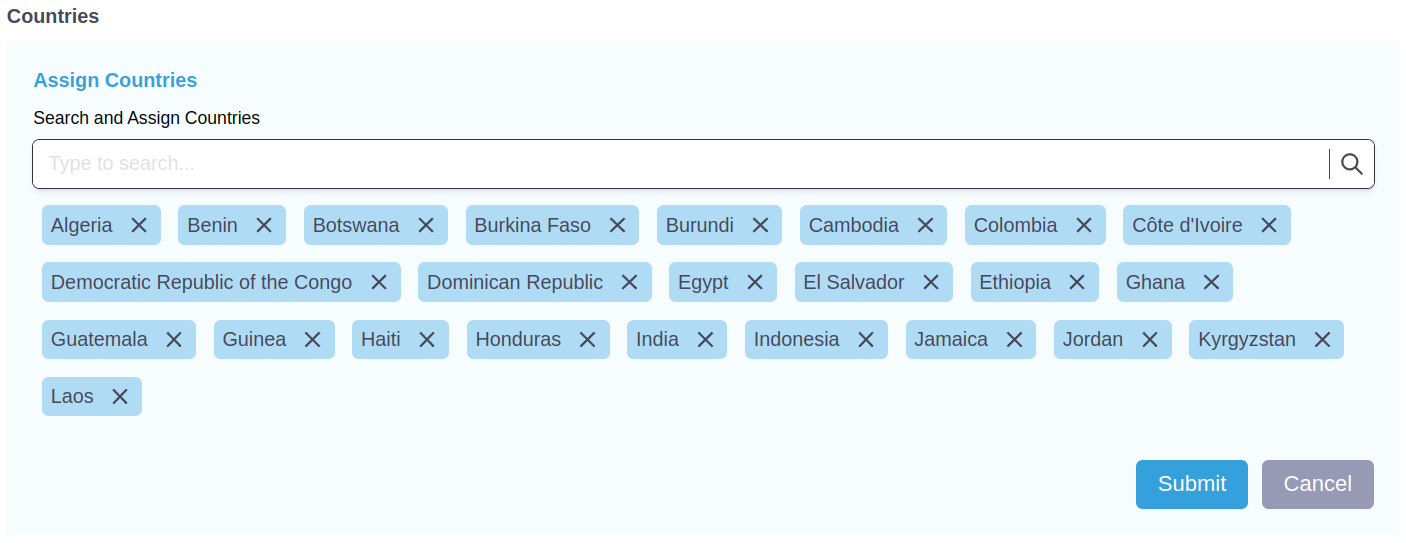
If isDirty property is set to true (with example of use):
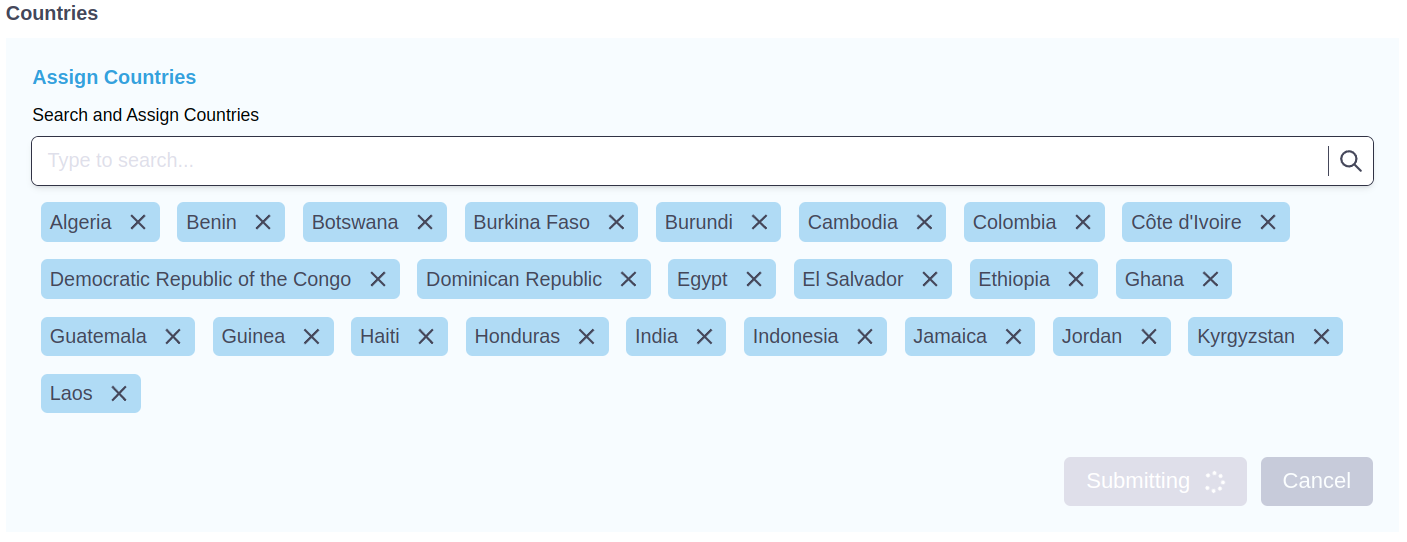
On Submit button click (with example of use):
Submit and Cancel buttons are disabled and spinner is displayed as long as isMutating property is set to true.
ValidationError
With value property set to This field is required:
Example of use:
ConfirmActionDialog
Props:
title- String, title of a dialogmessage- String, message of a dialogisOpen- Boolean, iftrue- dialog is shown, iffalse- dialog is hiddenonClose- void, function called to close a dialogonConfirm- void, function called after pressing "Confirm" buttonisConfirming- Boolean, iftrue"Confirm" button is disabled and spinner is displayed
Default (with an example of use - Organization deletion action):
On Confirm button click (with an example of use - Organization deletion action):
Confirm button is disabled and spinner is displayed as long as isConfirming property is set to true.
Dialog
Props:
children- body of the dialog, passed as component's child - between opening and closing tagsisSubmitInProgress- Boolean, iftruesubmit and cancel button is disabled and spinner is displayedformId- String, used for submitting form,formIdshould be the same asidproperty passed toformcomponent, e.g.<form id='some-id'>isOpen- Boolean, iftrue- dialog is shown, iffalse- dialog is hiddenonClose- void, function called to close a dialogsubmitButton- Boolean, iftrue- submit button is showncancelButton- Boolean, iftrue- cancel button is showncloseButton- Boolean, iftrue- close button is showndialogType- String (DialogTypeenum may be used), used to style dialog differently for each type
Default (dialogType = DialogType.DETAILS):
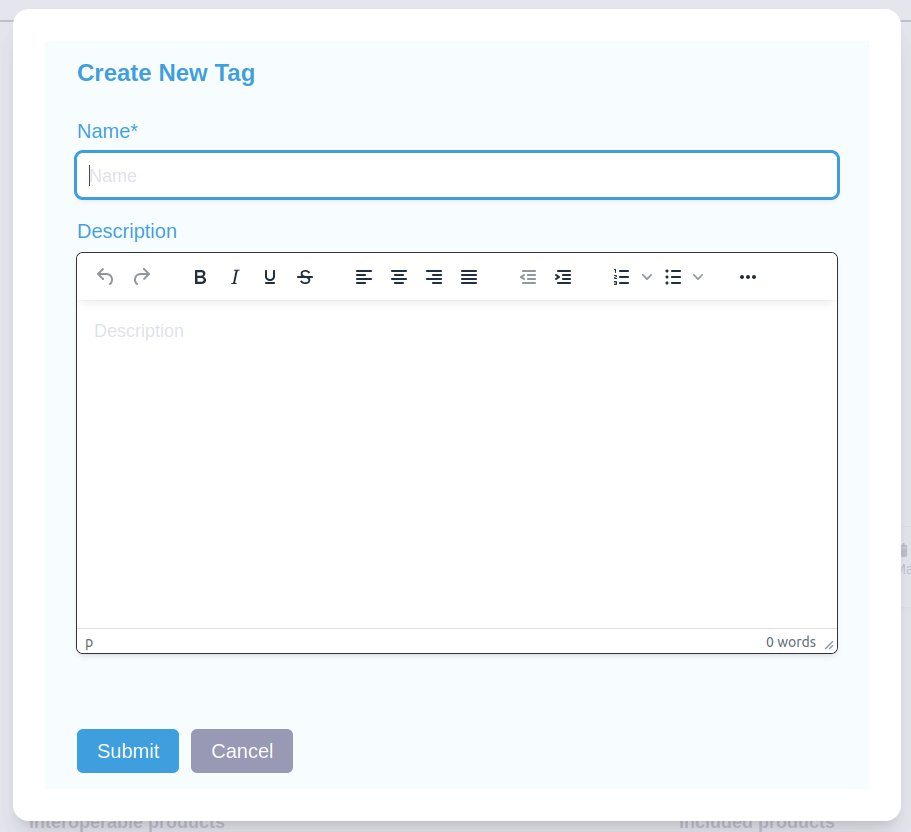
dialogType = DialogType.FORM (with an example of use - create new Tag)
Comments Section
Props:
objectId- Number, provide id to view a list of comments for a specific product, organization, etc...objectType- String, provide Type of specific section, for example( PRODUCT, ORGANIZATION, etc…) to search and view a list of comments for a specific section.commentsSectionRef- Object, allows to scroll down to section withonClickfunctionality.
Example of use:
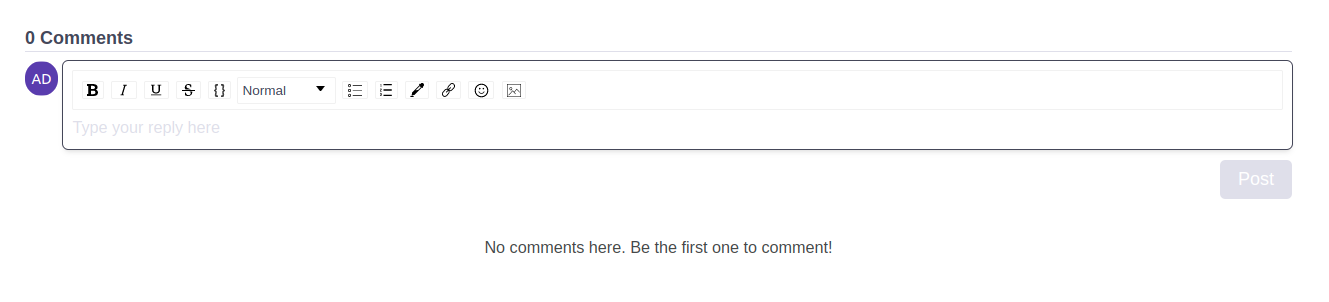
Default view, when there is no comments
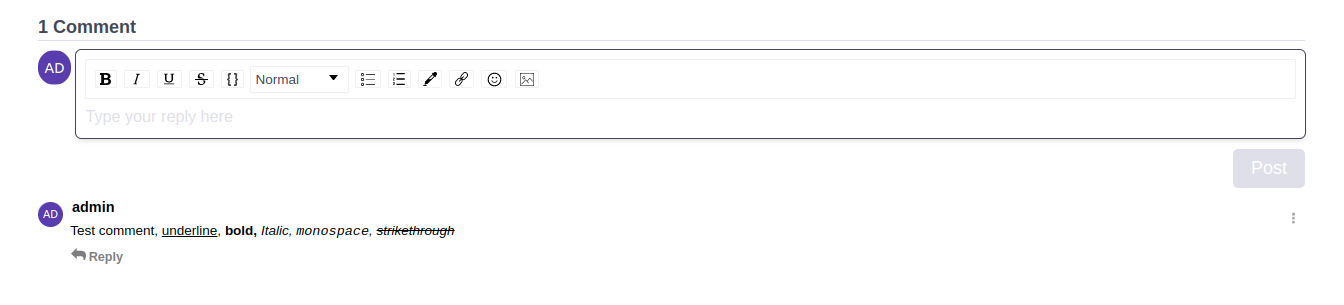
Default view, with comments and usage advanced input
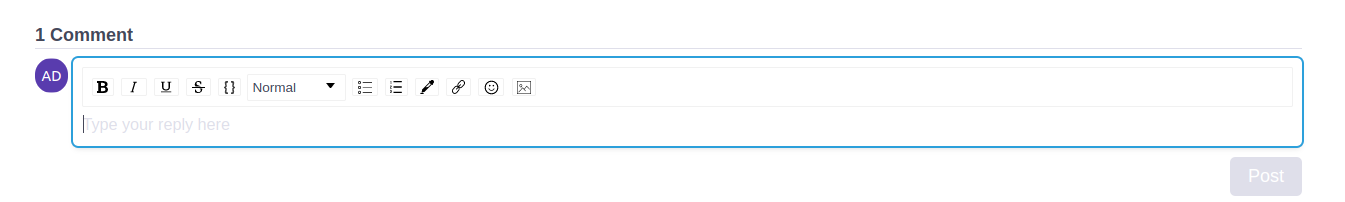
Focused input