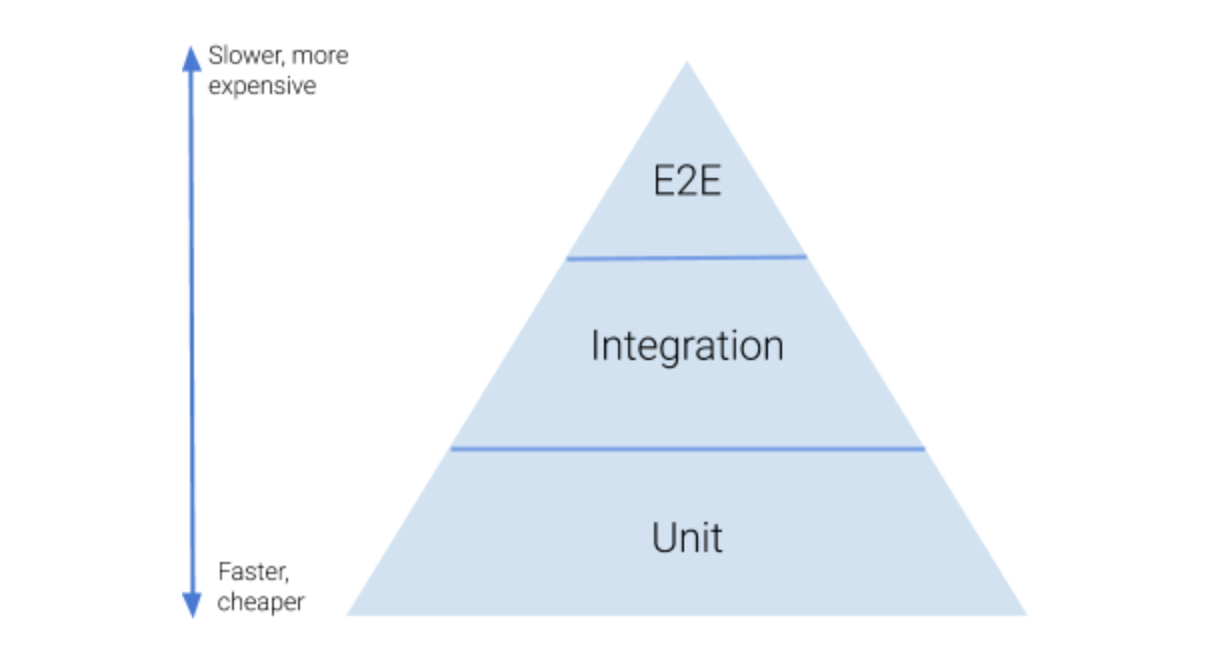
This document describes our testing strategy for the frontend component of the Catalog. Our approach can be illustrated using the pyramid below.
The pyramid above describes the three types of tests in the Product Catalog fronted. We should follow the pyramid structure - where the bottom layer (Unit) has the most number of tests, while the top-level (E2E) has the lowest number of tests.
Unit Tests
Purpose: Function testing or Rendering of a single component
Tool: jest + react testing library
Mock: everything except the unit being tested
Integration
Purpose: Verify several units working together
Tool: jest + react testing library
Mock: as little as possible. Only mock:
Network requests (GraphQL API calls, other API calls)
Animation components (so that tests don’t need to wait)
E2E
Purpose: Verify that the entire system functions correctly - tests end to from the UI to the backend.
Tool: cypress
Mock: nothing
Run against the entire application setup (backend + frontend)
Backend spinned up using Docker before tests start
Started with a test data set